Running VSCode with a Docker Container for C
Did something go wrong? Check out the troubleshoot guide
- Install Docker Desktop https://www.docker.com/products/docker-desktop
Note that if you are using windows you will also need to install WSL2. Microsoft has a great guide for that. Do this first before install Docker Desktop.
-
Run Docker Desktop. Docker desktop must be running to open a VS Code folder in a Docker container.

-
Install Visual Studio Code (VS Code)
https://code.visualstudio.com/download -
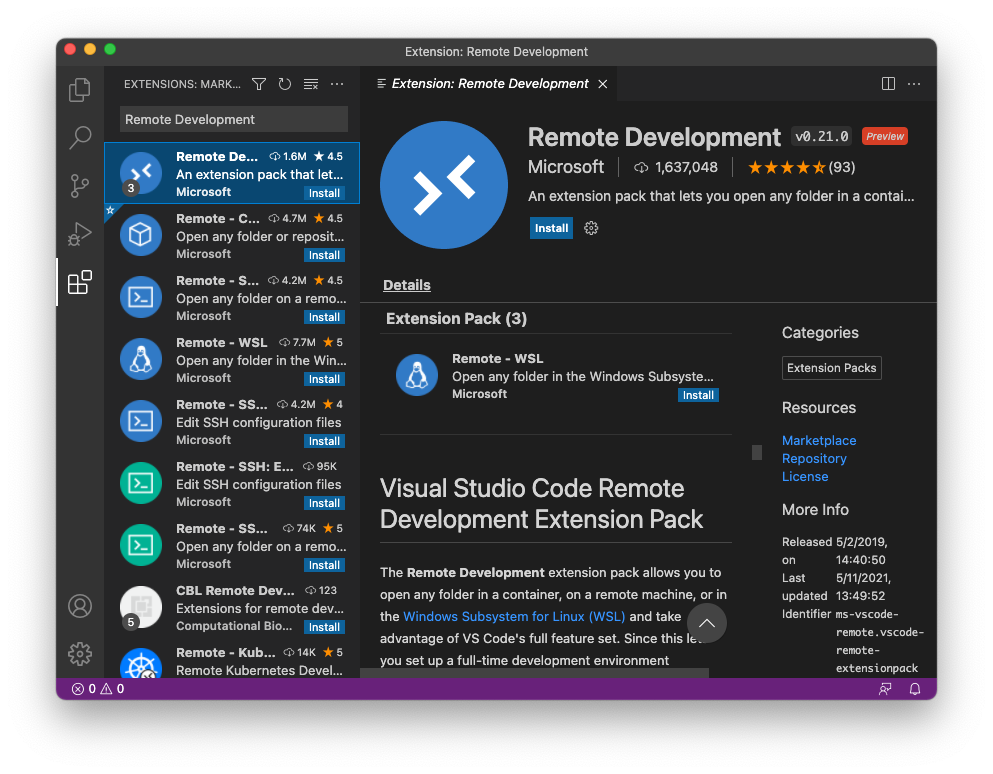
Install the Remote Development extension pack plugin for VS Code

-
Open a folder in a docker container (Reference: https://code.visualstudio.com/docs/remote/containers)
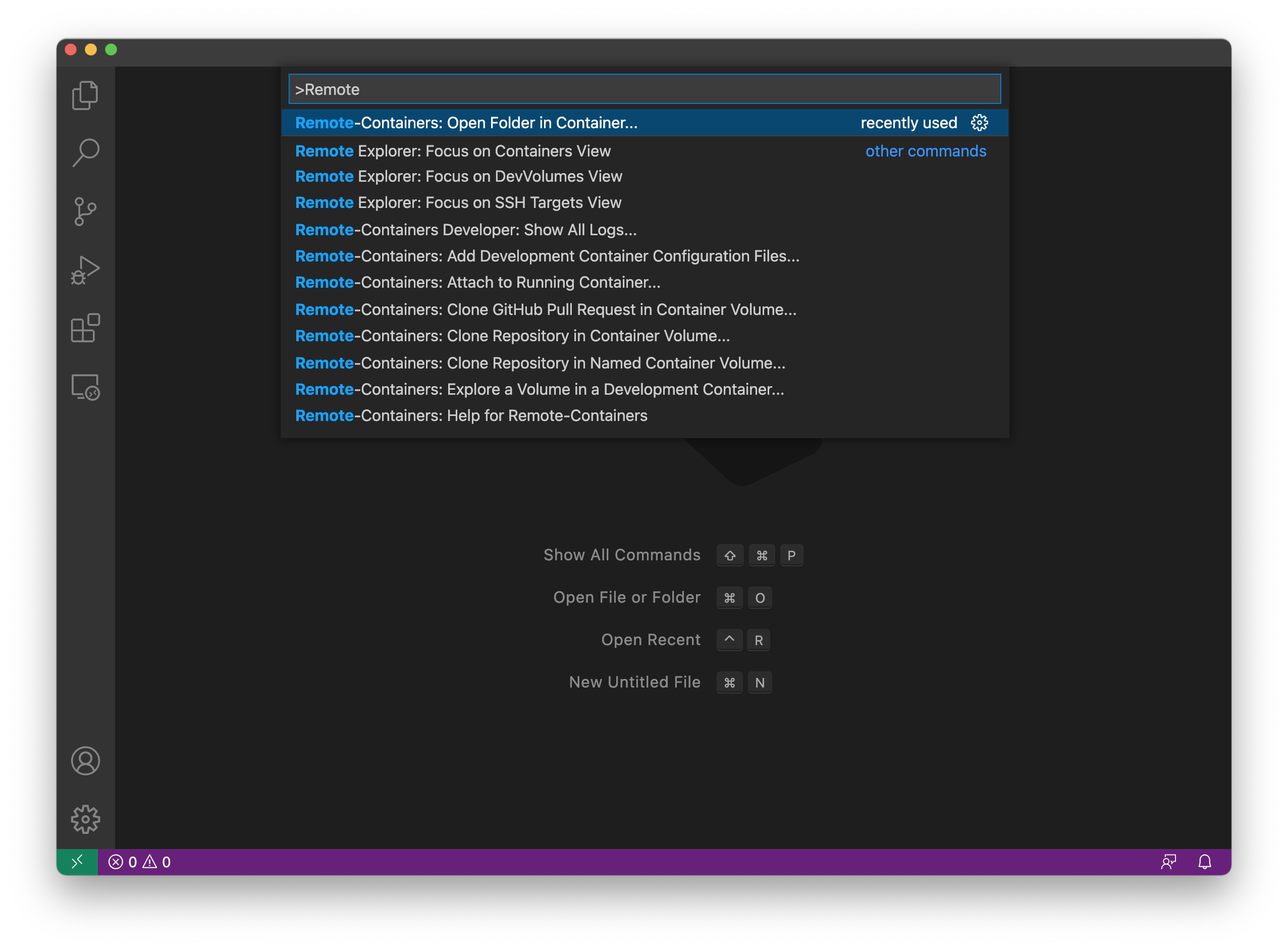
– Open the command pallet with the F1 key
– Type “Remote” to get a list of remote containers commands
– Select “Remote-Containers: Open Folder in Container”

-
Create a new folder, or open an existing folder.
-
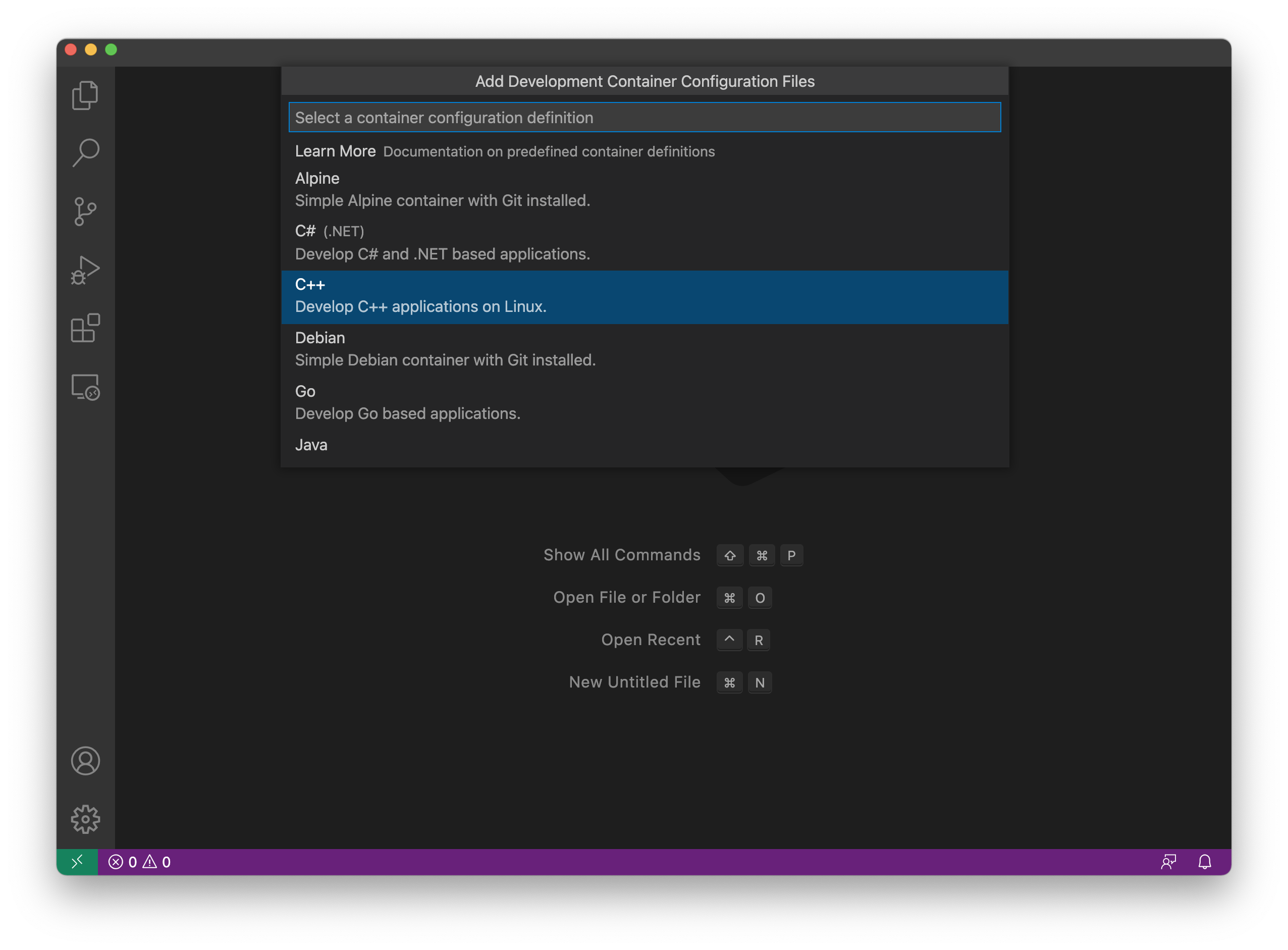
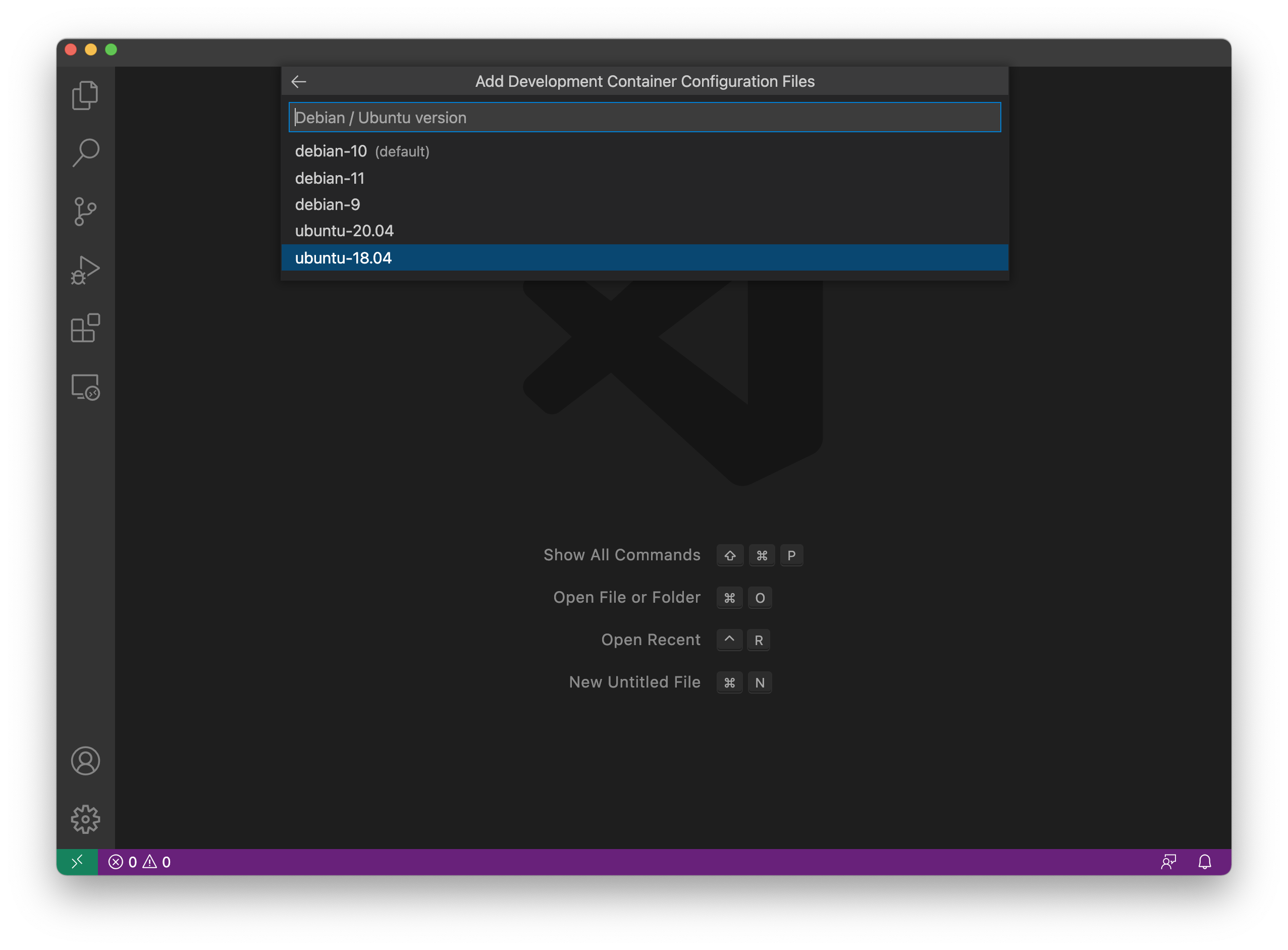
When prompted to “Add Development Container Configuration Files”, select “Develop C++ applications on Linux.” and “ubuntu-20.04”


-
It may take and few minutes for the container to be created and initialized.
-
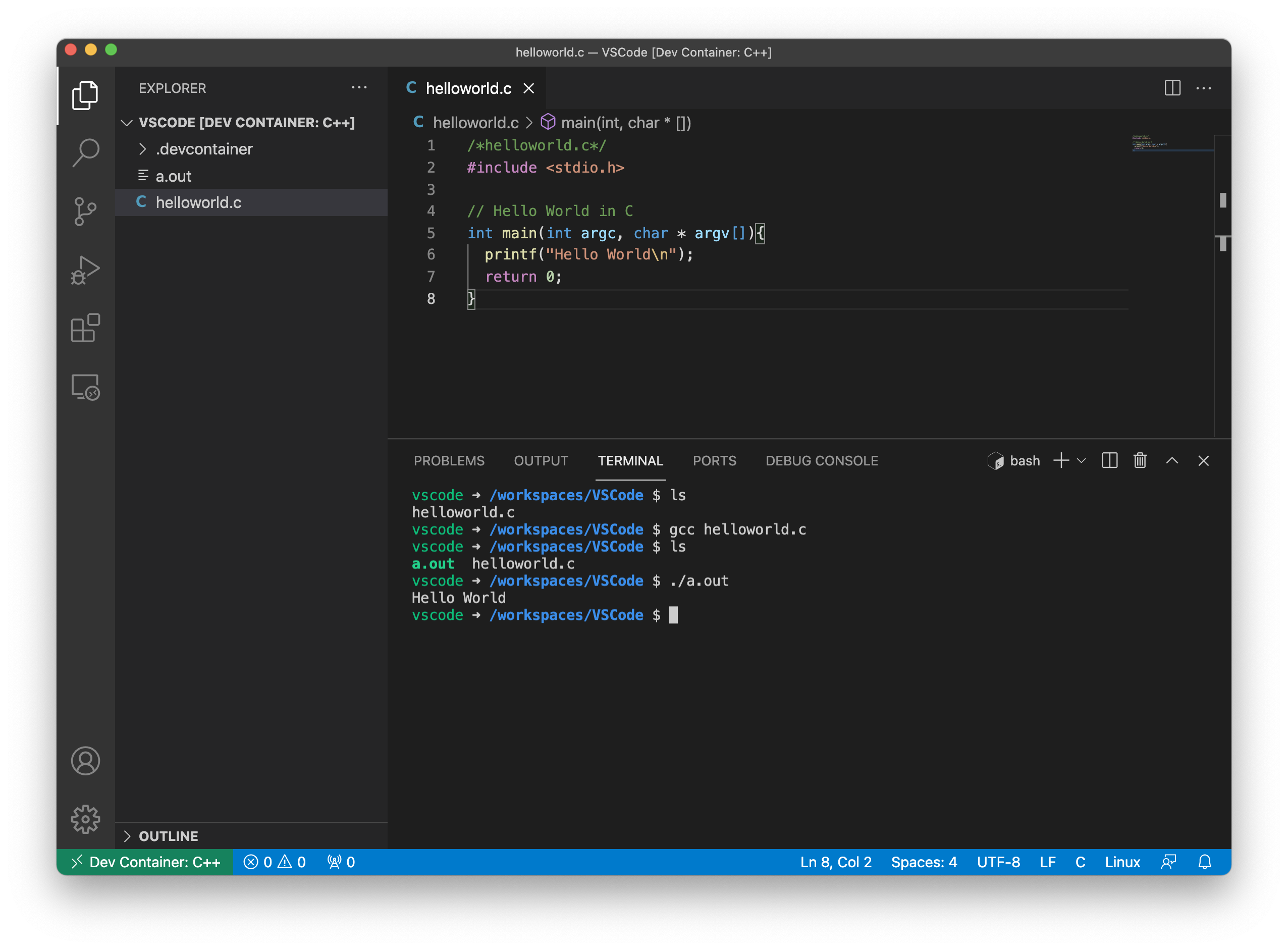
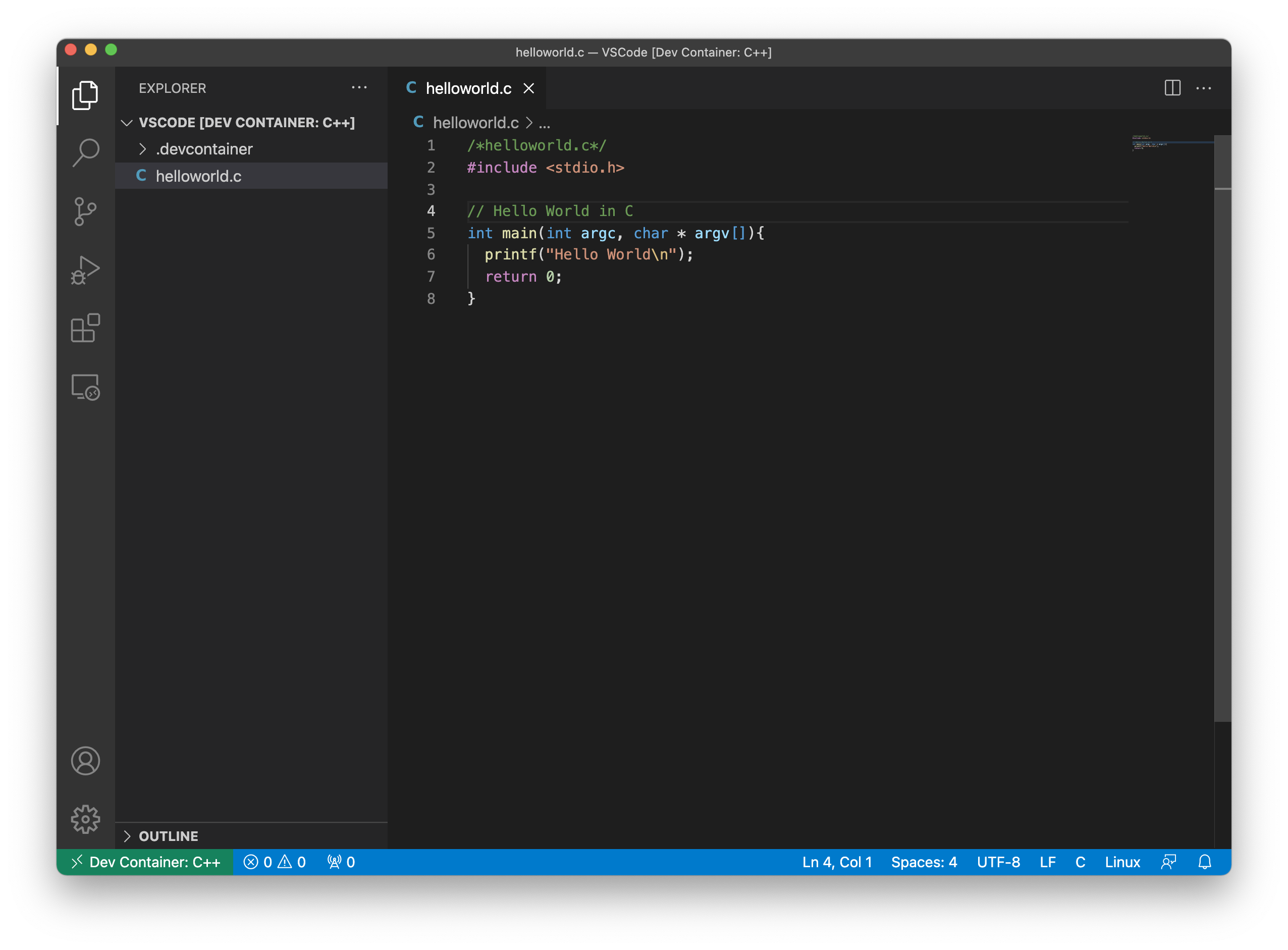
Create a new file called helloworld.c and populate the file with the hello world code from C0-C-basics

-
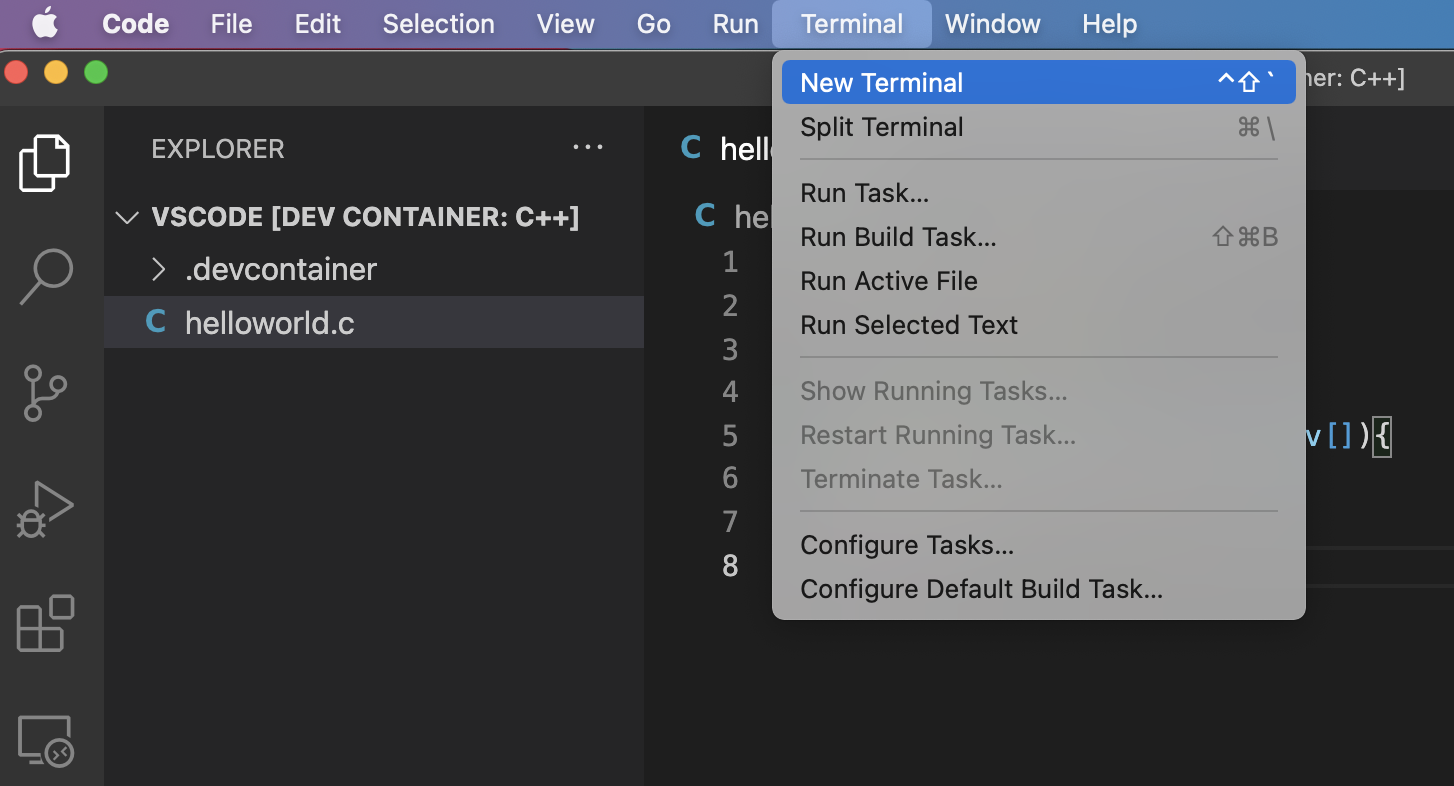
Open a new terminal.

- In the terminal window use gcc to compile and run helloworld.c.